Общеобразовательная профильная школа №11 модульного типа

Компьютерная графика на уроках информатики
Павлодар, 2013
Автор: Брух Т.В. – учитель информатики,
без категории, ОПШМТ №11
Учебное пособие предназначено для изучения компьютерной графики на уроках информатики.
Данное пособие включает в себя теоретический и практический материал, который поможет учащимся освоить возможности графического редактора.
Пособие может быть рекомендовано в помощь учителям информатики и в их практической деятельности
Для учащихся старших классов физико-математического, естественного, гуманитарного профилей.
Компьютерная графика.
Обработка графической информации.
Область информатики, занимающаяся методами создания и редактирования изображений с помощью компьютеров, называют компьютерной графикой.
Люди самых разных профессий применяют компьютерную графику в своей работе. Это — исследователи в различных научных и прикладных областях, художники, конструкторы, специалисты по компьютерной верстке, дизайнеры, разработчики рекламной продукции. Создатели Web-страниц, авторы мультимедиа-презентаций, медики, модельеры тканей и одежды, фотографы, специалисты в области теле- и видеомонтажа и др.
Как правило, изображения на экране компьютера создаются с помощью графических программ. Это растровые и векторные редакторы, программы создания и обработки трехмерных объектов, системы автоматизации проектирования, настольные издательские системы и др.
Основное внимание в учебном пособии «Компьютерная графика на уроках информатики» уделяется созданию иллюстраций и редактированию изображений, т.е. векторным и растровым программам. Создание же трехмерных изображений на экране компьютера — достаточно сложная задача, и ее рассмотрению нужно посвятить отдельный курс. Другие области компьютерной графики, несомненно, представляют большой интерес, однако они требуют определенной профессиональной специализации.
Программы для создания и редактирования изображений можно разделить на две группы – растровые графредакторы и векторные.
Графические виды информации:
Рисунок – образное графическое представление объектов реального или вымышленного мира
Фотография – полное графическое изображение объектов реального мира
Схема – условное изображение объектов, процессов, систем и т.п.
Чертеж – схематическое изображение с точным сохранением геометрических пропорций.
II. Графический редактор – это программа создания, редактирования и просмотра графических изображений.
Графические редакторы делятся на растровые и векторные.
Растровая графика.
В растровой графике изображение представляется как мозаика, состоящая из маленьких квадратиков одного размера - пикселей (от слов picture element). Каждый пиксель имеет определённый цвет. Чем больше количество квадратиков, чем меньше их размер – тем лучше выглядит результат. В качестве примеров растровых графредакторов можно назвать программы Paint? Photoshop.
Основной недостаток: большой объем данных и невозможность увеличения рисунка с сохранением качества изображения.
Растровые (точечные) графические редакторы являются наилучшим средством обработки фотографий и рисунков для более высокой точности передачи градаций цветов и полутонов (Paint, Paintbrush, Painter, Adobe Photoshop, CorelPhoto-Paint). Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению).

Создание файла
Открытие файла
1. Щёлкнуть в главном меню программы Файл | Открыть.
2. В диалоговом окне Открытие файла выбрать нужный каталог.
3. Выделить нужный файл.
4. Щёлкнуть на кнопке Открыть.
Сохранение файла
1. Щёлкнуть в главном меню программы Файл | Сохранить как.
2. В диалоговом окне Сохранение файла выбрать нужный каталог.
3. Ввести имя файла.
4. Щёлкнуть на кнопке Сохранить.
При повторном сохранении щёлкнуть в главном меню программы Файл | Сохранить.
То, что хотим изменить, предварительно выделяем!
Выделение
1. Щёлкнуть на кнопке Выделение прямоугольной области или Выделение произвольной области.
2. Нажать левую кнопку мыши и, не отпуская её, выделить курсором фрагмент.
1. Щёлкнуть в главном меню программы Правка | Выделить всё, чтобы выделить весь рисунок.
Удаление
1. Выделить фрагмент.
2. Нажать клавишу Delete.
1. Щёлкнуть в главном меню программы Правка | Выделить всё, чтобы выделить весь рисунок.
2. Нажать клавишу Delete.
или:
1. Щёлкнуть в главном меню программы Рисунок | Очистить.
Использование инструментов из Набора
1. Щёлкнуть на кнопке нужного инструмента.
2. Выбрать его характеристики (например, для линии – её ширину, для геометрических фигур – с закрашиванием или без).
3. Можно рисовать.
Вид указателя мышки подскажет, каким инструментом вы работаете!
Использование цвета
1. Щёлкнуть в палитре на нужном цвете.
2. Щёлкнуть на кнопке нужного инструмента и т.д.
Стирание резинкой
1 Щёлкнуть в палитре на цвете, который совпадает с цветом фона.
2. Выбрать толщину резинки.
3. Стереть ненужное.
Копирование фрагмента рисунка
1. Щёлкнуть на кнопке Выделение прямоугольной области или Выделение произвольной области.
2. Выделить фрагмент рисунка.
3. Перетащить его на новое место при нажатой клавише Ctrl (при нажатой клавише Shift получим смещение (размножение) фрагмента).
Используя эти приёмы, можно легко и быстро создать орнамент.
Графические редакторы
Графический редактор – это программа, предназначенная для рисования картинок, поздравительных открыток, рекламных объявлений, приглашений, иллюстраций к докладам и других изображений.
Графические редакторы позволяют:
Выбирать цвета, толщину линий и текстуру рисунка;
Изменять масштаб изображения (увеличивать изображение части рисунка для проработки его мелких деталей);
С помощью специальных «инструментов» вычерчивать окружности, прямоугольники и другие фигуры;
Закрашивать нужную область (заполнять нужным цветом все изображения или его часть);
Добавлять текстовую информацию (наносить текст на выполняемый рисунок);
Растягивать или повторять очертания изображения, увеличивать или уменьшать размеры отдельных частей рисунка;
Создавать причудливые окантовки и даже «оживлять» несложные изображения.
Мы познакомимся с растровым графическим редактором Paint. Файлы, создаваемые в этом редакторе, автоматически получают расширение bmp.
Знакомство с инструментами рисования
Задание 1
1. Запустите графический редактор Paint, находящийся в группе программ Стандартные, разверните его окно.
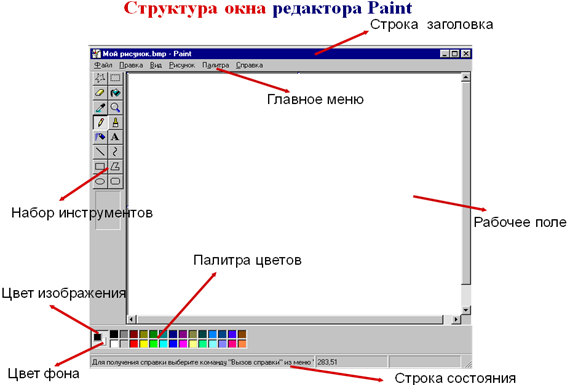
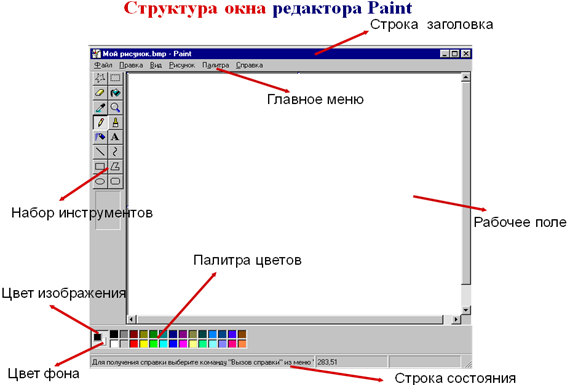
2. Рассмотрите окно редактора, найдите в нем строку меню, панель инструментов и палитру.
3. В меню Рисунок выберите пункт Атрибуты. В открывшемся диалоговом окне в группе Единицы установите переключатель на сантиметры и задайте в соответствующих полях ввода размеры области для рисования: ширина – 20 см, высота – 15 см. Щелкните по кнопке ОК.
4. Щелчком левой кнопкой мыши на палитре выберите основной цвет (цвет, которым будет выполняться рисунок). Обратите внимание на то, в какой части палитры произошли изменения. Сделайте основной цвет синим.
5. Щелчком правой копки мыши на палитре выберите фоновый цвет (он используется для заливки замкнутых контуров, появляется при использовании инструмента Ластик). Обратите внимание на то, в какой части палитры произошли изменения. Сделайте фоновый цвет красным.
6. С помощью инструмента Карандаш нарисуйте несколько произвольных линий. Для этого установите указатель в нужном месте рабочей области и перетаскивайте его так, как считаете нужным. Перетаскивайте указатель, поочередно нажимая то левую, то правую кнопку мыши. Обратите внимание на цвет линии.
7. Покажите учителю вашу работу.
8. Выполните команды Выделить все и Очистить выделение меню Правка.
Внимание! При использовании инструментов Прямоугольник, Скругленный прямоугольник, Многоугольник и Эллипс можно выбрать один из следующих режимов заполнения получаемых фигур: 1 – без заполнения, контур выполняется основным цветом; 2 – заполнение фоновым цветом, контур выполняется основным цветом; 3 – и контур, и заполнение выполняются основным цветом.
Задание 2.
1.Примените поочередно инструменты Прямоугольник, Скругленный прямоугольник, Многоугольник и Эллипс в режиме 2 – без заполнения. Для этого выберите нужный инструмент, установите указатель там, где должна появиться фигура, и перетащите его по диагонали. Все фигуры нарисуйте дважды: сначала при нажатой левой кнопке мыши, а затем правой. Проследите за изменениями на рисунке.
2.Примените поочередно инструменты Прямоугольник, Скругленный прямоугольник, Многоугольник и Эллипс в режиме 2 – заполнение фоновым цветом, контур выполняется основным цветом. Для этого выберите нужный инструмент, установите указатель там, где должна появиться фигура, и перетащите его по диагонали. Все фигуры нарисуйте дважды: сначала при нажатой левой кнопке мыши, а затем правой. Проследите за изменениями на рисунке.
3.Примените поочередно инструменты Прямоугольник, Скругленный прямоугольник, Многоугольник и Эллипс в режиме 3 – и контур, и заполнение выполняются основным цветом. Для этого выберите нужный инструмент, установите указатель там, где должна появиться фигура, и перетащите его по диагонали. Все фигуры нарисуйте дважды: сначала при нажатой левой кнопке мыши, а затем правой. Проследите за изменениями на рисунке.
4. Нарисуйте квадрат. Для этого используйте инструмент Прямоугольник при нажатой клавише Shift.
5. Нарисуйте окружность. Для этого используйте инструмент Эллипс при нажатой клавише Shift.
6. Создать свою папку и сохранить в ней работу под именем Фигуры.
Задание 3.
1. Запустите программу Paint.
2. С помощью инструментов Кисть и Распылитель нарисуйте дерево. Оно может быть таким, как на рисунке. Сохраните рисунок под именем Рисунок1 в своей папке.

3. С помощью инструмента Выделение заключите рисунок в прямоугольную рамку. Тем самым вы выделили фрагмент. Теперь его можно перемещать с помощью мыши в любое место рабочей области. Попробуйте это сделать.
4. Если при перетаскивании выделенного фрагмента удерживать в нажатом положении клавишу Ctrl, можно сделать его копию. Оригинал останется на месте, а копию можно перемещать. Удерживая клавишу Ctrl, переместите фрагмент, отпустите кнопку мыши и еще раз переместите фрагмент – на экране должно получиться три дерева.
5. Для того, чтобы выделить фрагмент более точно используют инструмент Выделение произвольной области. Удерживая кнопку мыши, обведите выделяемую область (одно из трех деревьев) сплошной линией. При отпускании кнопки появится пунктирный прямоугольник, однако выделенной останется только очерченная вами область. С выделенным фрагментом выполните операцию Копировать меню Правка.
6. Очистить рабочую область экрана с помощью команды Очистить меню Рисунок (или команд Выделить все, Очистить выделение меню Правка). Выполнить команду Вставить меню Правка. Сделайте несколько копий выделенного фрагмента способом, описанным в п. 5. Обратите внимание на различия при выполнении этого и предыдущего заданий.
7. Очистить рабочую область экрана. Выполните команду Вставить меню Правка. Измените с помощью маркеров размеры дерева. Сделайте копию нового дерева и измените его размеры еще раз. У вас должна получиться примерно такая картинка:

8. Нарисуйте солнце и облака. Сохраните рисунок в своей папке под именем Деревья. Завершите работу с графическим редактором.
Дополнительное задание
Используя готовые алгоритмы, создайте рисунки Грузовик, Радуга, Виноград, Кукуруза, Орнамент, Кубик, Пирамида, Бабочка. Сохраните каждый рисунок в отдельном файле под названием, соответствующим названию рисунка.
Практическое задание
1. Создать в Paint рисунок по алгоритму. Расположение цветных дуг в радуге соответствует такой фразе: «Каждый Охотник Желает Знать, Где Сидит Фазан» (Первая буква каждого слова фразы соответствует названию цвета)
Алгоритм:
1. В палитре выбрать вспомогательный цвет (черный). Построить большой прямоугольник.
2. Провести диагональ прямоугольника.
3. Инструментом Кисть отметить на диагонали, начиная от верхнего угла семь вспомогательных точек Размешайте точки недалеко друг от друга.
4. Выбрать примитив Эллипс. Настроить его на третий тип закраски (сплошной) В палитре выбрать цвет первой полосы радуги.
5. Вписать в прямоугольник эллипс, двигая мышь с нажатой кнопкой из верхнего угла прямоугольника до противоположного нижнего угла.
6. В палитре выбрать следующий цвет. Из первой сверху точки диагонали построить меньший эллипс. При построении движение мыши закончить в нижней части диагонали примерно на таком же расстоянии от нижнего угла, что и верхняя точка.
7. Из следующих отмеченных точек аналогично построить эллипсы всеми цветами радуги. Последний, самый маленький, внутренний эллипс нарисовать белым цветом.
8. Для удаления нижней половины эллипсов нарисуйте белый прямоугольник, закрывающий нижнюю часть рисунка.
9. Удалите вспомогательные построения. Для этого инструментом Заливка залить пространство вокруг рисунка вспомогательным цветом, а затем белым.
Файл под именем Радуга сохранить в своей папке.
2. Составьте алгоритм рисования грустной тучки. Нарисуйте на экране грустную тучку.

Файл под именем Тучка сохранить в своей папке.
3. Составьте алгоритм и нарисуйте флаг РФ. Файл сохраните под именем Флаг в своей папке.
Домашнее задание
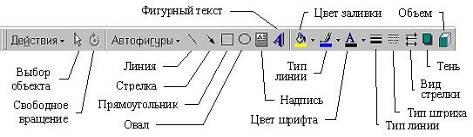
Используя изученные пиктограммы, составить в тетради алгоритм создания данного рисунка.

Алгоритм создания надписей
1. Запустите программу Paint.
2. В меню Рисунок откройте диалоговое окно Атрибуты. В группе Единицы установите переключатель на сантиметры и задайте ширину и высоту рабочей области – 10.
3. Создайте рисунок к приглашению на новогоднее представление. Он может быть, например, таким:

4. Выберите в наборе инструментов инструмент Надпись.
Создайте рамку надписи, перетащив, перетащив указатель мыши по диагонали до нужного размера рамки. При этом должна появиться панель форматирования. Если она не появилась, то в меню Вид выберите команду Панель атрибутов текста.
На панели форматирования выберите размер и начертание шрифта. Щелкните внутри надписи и введите текст. Пока курсор находится внутри рамки, при необходимости можно выполнить следующие действия:
изменить текст по тем же правилам, что и в текстовом редакторе;
щелчком левой кнопки мыши выбрать на палитре цвет надписи;
установить непрозрачный фон и щелчком правой кнопки мыши выбрать на палитре цвет фона для текста;
сдвинуть надпись или изменить ее размер.
Чтобы завершить работу с надписью, щелкните вне рамки.
5. Сохраните рисунок в личной папке в файле Приглашение.
6. Завершите работу программы Paint.
Алгоритм создания комбинированных документов
1. Запустите программу Paint. Откройте файл Приглашение.bmp.
2. Не закрывая программу Paint, запустите программу Word. Обратите внимание на новую кнопку, появившуюся на панели задач.
3.Откройте текстовый документ Приглашение.doc. Установите курсор в конец последней строки текста.
4. Щелкните на кнопке графического редактора Paint на панели задач. В меню Правка выполните команду Выделить все, Копировать. Ваш рисунок будет помещен в буфер обмена.
5. Перейдите в окно программы Word. Выполните команду Вставить меню Правка. Подумайте, нельзя ли для этой операции придумать другой прием.
6. Попробуйте изменить расположение рисунка с помощью кнопок выравнивания (По левому краю, По центру, По правому краю) на панели форматирования.
7. Щелкните на рисунке один раз. Вокруг него появилась рамка с восьмью белыми квадратиками – маркерами. Последовательно наводите указатель мыши на маркеры и наблюдайте, как меняется их форма. Перетаскивая соответствующий маркер, вы можете изменить размеры рисунка.
8. Попытайтесь перетащить рисунок в другое место. Рисунок остается неподвижным, а перемещается курсор и указатель мыши, рядом с которым появляется изображение прямоугольника. После того как вы подведете указатель к предполагаемому новому месту рисунка, отпустите кнопку мыши. Рисунок переместится на новое место.
9. Рисунок, вставленный в документ, можно править, т. е. в него можно вносить изменения. Щелкните дважды на своем рисунке – откроется окно программы Paint. Внесите нужные изменения в рисунок (например, перекрасьте фон) и закройте окно программы Paint щелчком вне рисунка. Все изменения отражены в документе в окне Word.
10. Выполните операцию предварительного просмотра документа.
11. Сохраните изменения в документе Приглашение. Завершите работу программ Paint и Word.
Векторная графика.
Построение и редактирование векторных изображений с помощью векторного графического редактора. Области применения векторной графики.
Векторная графика предназначена для создания иллюстраций и в меньшей степени для обработки графических изображений, в рекламных проспектах, бюро, издательствах.
В векторной графике подход другой. Изображение «собирается» из элементарных объектов (эллипсов, кругов, прямоугольников, отрезков и др). В файле с векторным рисунком хранится «перечень» объектов и свойств - координат, размера, цвета и др. Для вывода на экран используются формулы, преобразующие внутреннее объектное представление в экранную картинку.
Если инструменты растрового редактора позволяют нам разными способами перекрашивать «квадратики», из которых состоит рисунок, то все действия в векторном редакторе направлены на создание объектов, изменение их свойств, конструирование из элементарных частей более сложного целого. Идея конструирования, сборки целого из частей весьма популярна в компьютерном мире.
Основные преимущества векторной графики:
компактность представления, малый размер файлов
возможность менять масштаб изображения без потери качества
но не надо делать выводы о безусловном преимуществе векторных графредакторов перед растровыми. Это совсем не так! Просто для разных задач нужно использовать разные инструменты. Скажем, для обработки фотографии необходим растровый редактор, а для создания схем и чертежей – векторный.
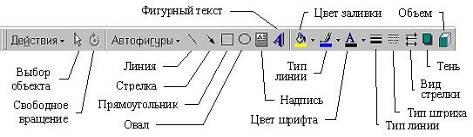
Создание рисунков средствами панели "Рисование" (Векторный графический редактор)
Панель "Рисование" вызывается кнопкой "Рисование" на основной панели инструментов. Принципиальная особенность рисунков, создаваемых инструментами панели "Рисование", в отличие от рисунков в графическом редакторе Paint в том, что это векторная графика. Ее отличие от растровой графики в том, что рисунки хранятся в памяти компьютера не в виде отдельных точек (пикселей), а в виде математических зависимостей. Поэтому векторные рисунки масштабируются без искажения, могут быть разделены на отдельные независимые детали и, обычно, требуют меньше памяти для хранения, чем растровые.

Общая методика создания рисунка
Общая методика создания рисунка заключается в подготовке отдельных элементов рисунка и в их последующей сборке. Рисование элементов лучше выполнять на свободном участке страницы, причем мелкие элементы - в увеличенном масштабе.
По мере создания, детали рисунка необходимо группировать в блоки (кнопка "Действия"), а перед сборкой регулировать размеры блоков протяжкой за маркеры области рисунка.
Любые операции по изменению имеющихся объектов (размеров, заливки и т.д.) выполняются с предварительным выделением объекта. Если редактируемый элемент сгруппирован с другими элементами рисунка, то этот блок следует разгруппировать. Выделение нескольких несгруппированных деталей выполняется щелчками мыши при нажатой клавише Shift или протяжкой мыши с помощью инструмента "Выбор объекта".
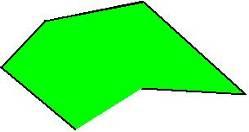
Заливка для объектов векторной графики выполняется иначе, чем для растровой. В редакторе Paint при заливке не имело значения, каким инструментом нарисован объект: важно, чтобы заливаемый контур был замкнут. Для заливки объектов, создаваемых средствами панели "Рисование", необходимо использовать инструменты, предусматривающие эту операцию: прямоугольник, овал, полилиния и некоторые другие. Замкнутый контур, созданный обычной линией, заливаться не будет. С другой стороны, даже не замкнутый контур, созданный полилинией, может быть закрашен инструментом "Заливка". При этом граница заливки на не замкнутом участке проходит по линии, образованной отрезком прямой, соединяющей начальную и конечную точки полилиниии. Пример заливки показан на рисунке.

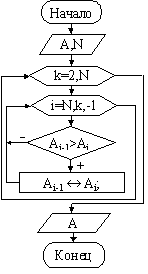
Пример рисования блок-схемы
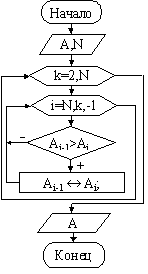
Предположим, что требуется средствами панели "Рисование" создать рисунок блок-схемы, изображающей алгоритм пузырьковой сортировки массива. Технология создания рисунка следующая.

Создать прямоугольник с надписью — инструмент Надпись.
Задать параметры надписи (Формат/Надпись):
Цвета и линии/Заливка/Цвет — "Нет заливки";
Надпись/Просвет/Снизу, Сверху, Слева, Справа — не более 0,05 см.
Убрать отступ слева для текста надписи и задать его центрирование.
Выделить надпись, щелкнув по ее границе, так, чтобы курсор исчез из области текста надписи, и скопировать ее в буфер обмена.
Щелкнуть мышью вне надписи и выполнить вставку из буфера обмена — мы получим копию надписи. Копии деталей можно также получать протяжкой мыши при нажатой клавише Ctrl.
6. Для выделенной копии выполнить Действия/Изменить автофигуру/Блок-схема/ Заменить форму на решение в блок-схеме. После этого мы получим надпись в виде блока "Ветвление".
Выполнить пп. 5, 6 для получения блоков "Начало/Конец", "Заголовок цикла", "Ввод/Вывод".
Заготовить стрелки (горизонтальные и вертикальные): Стрелка. Уменьшить размер стрелок до минимального: Формат/Автофигура.../Цвета и линии/Размер... .
Заготовить надпись как описано в пп. 1 – 3 и убрать ее обрамление: Формат/Надпись/Цвета и линии/Заливка/Цвет – "Нет линий". Этот элемент необходим для подписей выходов блока "Ветвление". Если такая заготовка не видна на экране, то следует установить флажок "Границы области текста" меню Сервис/Параметры.
Скопировать нужное количество созданных элементов блок-схемы.
11. Убрать флажок "Привязка к сетке" через Действия/Сетка.
Последовательно перетащить блоки на место сборки, отрегулировать размеры, вписать требуемые надписи. Соединить блоки линиями и стрелками.
Выделить все детали рисунка инструментом "Выбор объекта" (протяжкой мыши по диагонали прямоугольной области рисунка) и выполнить Действия/Группировать.
Скопировать рисунок в нужное место текста, задав режим обтекания.
Замечание
В блоке "Решение" (ветвление), созданном с помощью инструмента "Надпись", остается мало места для записи условия. Поэтому для длинных условий этот блок лучше создать из двух элементов: стандартного блока "Решение" и наложенной на него надписи без обрамления и заливки.
Практическое задание. 1. . Используя векторный графический редактор (Меню Рисование), нарисовать флаг РФ.
Файл назвать Флаг РФ. Сохранить в своей папке.
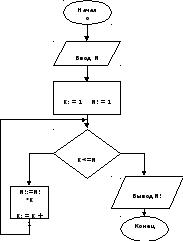
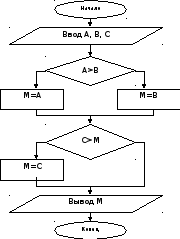
2. Используя векторный графический редактор (Меню Рисование), нарисовать данные блок-схемы. а)
+

Файл назвать Схема. Сохранить в своей папке.

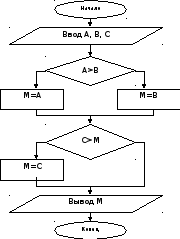
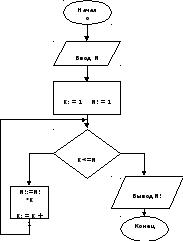
+
+
Файл назвать Схема1. Сохранить в своей папке.
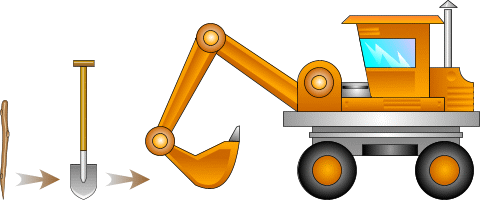
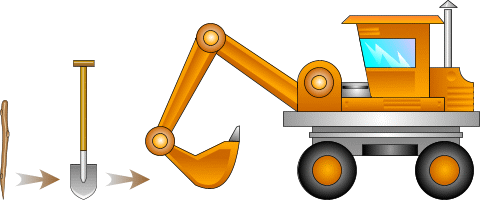
3. Используя векторный графический редактор (Меню Рисование), нарисовать данные объекты:
а)

Файл назвать Экскаватор. Сохранить в своей папке.
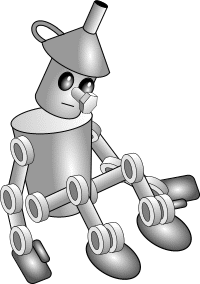
б)

Файл назвать Дровосек. Сохранить в своей папке.
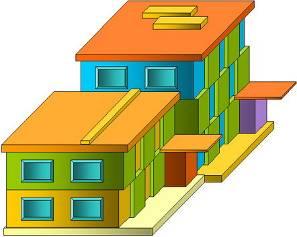
в)

Файл назвать Домики. Сохранить в своей папке.
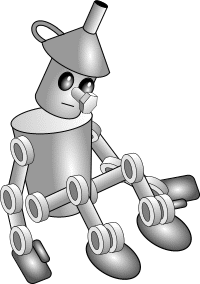
г)

Файл назвать Самоделкин. Сохранить в своей папке.
д)

Файл назвать Экскаватор1. Сохранить в своей папке.

 Получите свидетельство
Получите свидетельство Вход
Вход





























 Компьютерная графика на уроках информатики (0.36 MB)
Компьютерная графика на уроках информатики (0.36 MB)
 0
0 610
610 36
36 Нравится
0
Нравится
0





