
Сайтостроение.
Основные теги HTML
Преподаватель: Радаева Елена Николаевна

Язык HTML
- HTML не является языком программирования, он предназначен для разметки текстовых документов. HTML состоит из тегов.
- Основным назначением HTML тегов является указание области действия тех или иных
правил разметки документов. Большая часть HTML тегов состоит из двух частей: открывающий тег и закрывающий тег
.
 SRC=“foto.jpg” ALT=“ Фото ” " width="640"
SRC=“foto.jpg” ALT=“ Фото ” " width="640"
Структура HTML- документа
Моя первая HTML- страница
Первая страница
Здравствуйте! p
SRC=“foto.jpg” ALT=“ Фото ”

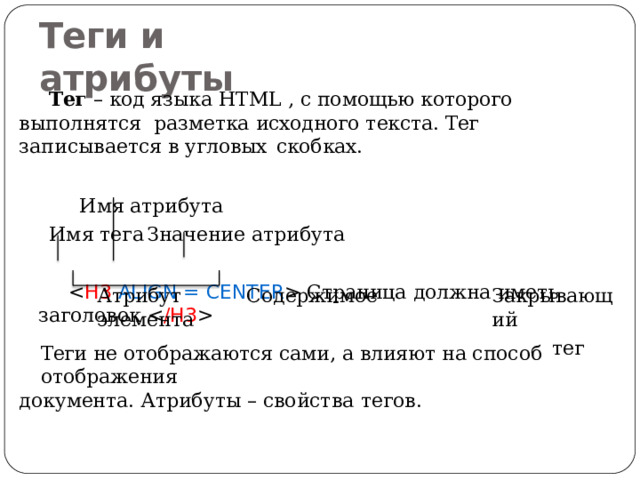
Теги и атрибуты
Тег – код языка HTML , с помощью которого выполнятся разметка исходного текста. Тег записывается в угловых скобках.
Имя атрибута
Имя тега Значение атрибута
Страница должна иметь заголовок
Закрывающий
тег
Атрибут Содержимое элемента
Теги не отображаются сами, а влияют на способ отображения
документа. Атрибуты – свойства тегов.

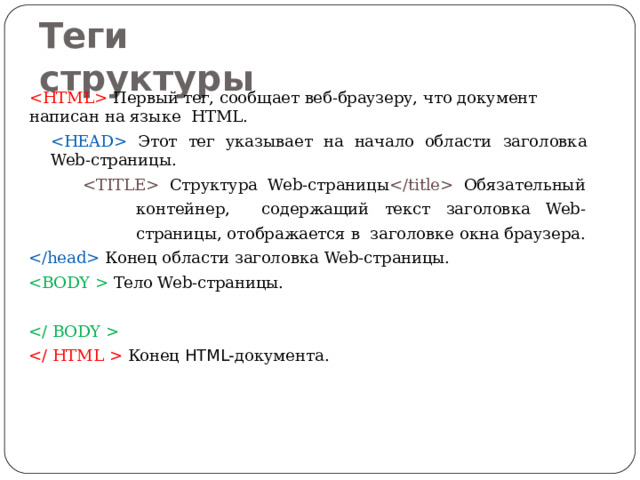
Теги структуры
Первый тег, сообщает веб-браузеру, что документ написан на языке HTML.
Этот тег указывает на начало области заголовка Web-страницы.
Структура Web-страницы Обязательный контейнер, содержащий текст заголовка Web-страницы, отображается в заголовке окна браузера.
Конец области заголовка Web-страницы.
Тело Web-страницы.
Конец HTML- документа.

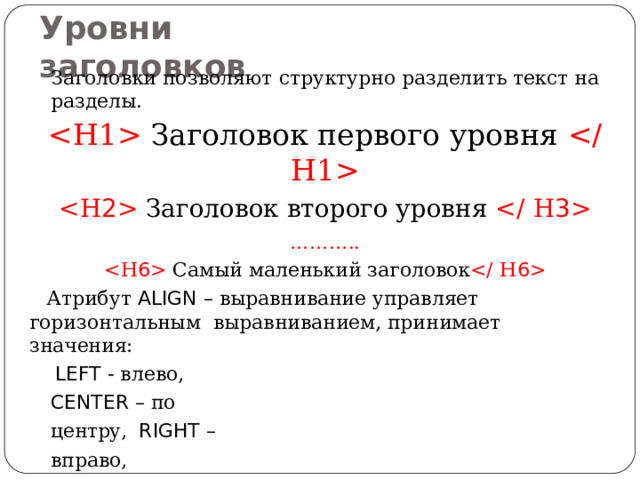
Уровни заголовков
Заголовки позволяют структурно разделить текст на разделы.
Заголовок первого уровня
Заголовок второго уровня
……… ..
Самый маленький заголовок
Атрибут ALIGN – выравнивание управляет горизонтальным выравниванием, принимает значения:
LEFT - влево, CENTER – по центру, RIGHT – вправо,
JUSTIFY – по ширине.
Заголовок первого уровня

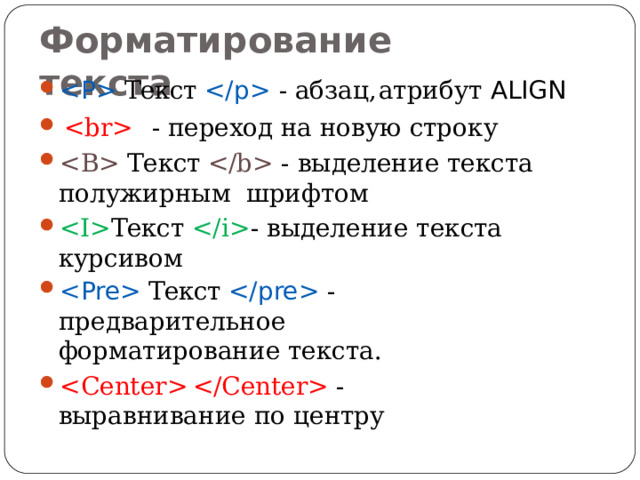
Форматирование текста
- Текст - абзац, атрибут ALIGN
- переход на новую строку
- Текст - выделение текста полужирным шрифтом
- Текст - выделение текста курсивом
- Текст - предварительное форматирование текста.
- - выравнивание по центру
 Это шрифт arial размером 3, цвет синий " width="640"
Это шрифт arial размером 3, цвет синий " width="640"
Форматирование текста
- ... - с помощью данного тега
осуществляется изменение внешнего вида текста. Имеет атрибуты:
- color - цвет
- face - шрифт
- size — размер
- Изменения вносятся после тега перед основным
текстом.
- Размер шрифта может принимать значения от 1 до 7, при этом 1 — самый маленький, 7 — самый большой.
face= «Arial» size=3 color= «blue» Это шрифт arial
размером 3, цвет синий

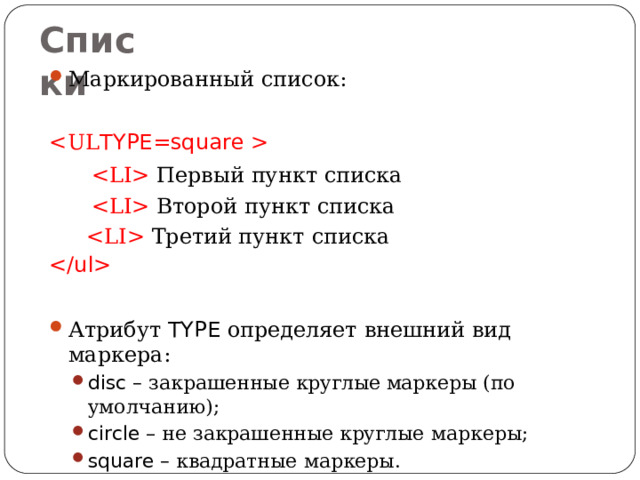
Списки
- Маркированный список:
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
- Атрибут TYPE определяет внешний вид маркера:
- disc – закрашенные круглые маркеры (по умолчанию); circle – не закрашенные круглые маркеры; square – квадратные маркеры.
- disc – закрашенные круглые маркеры (по умолчанию);
- circle – не закрашенные круглые маркеры;
- square – квадратные маркеры.

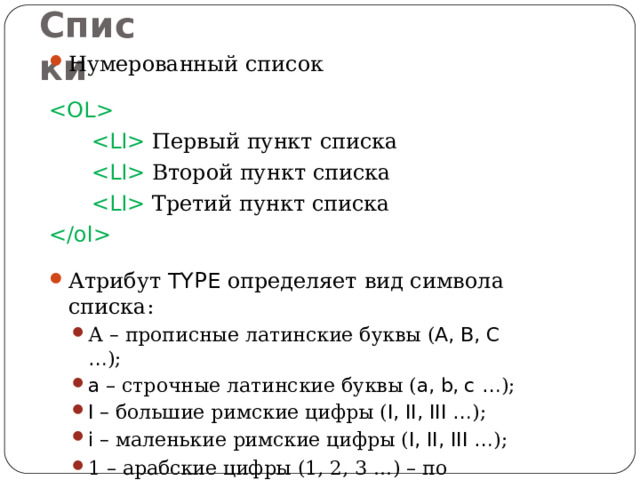
Списки
- Нумерованный список
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
- Атрибут TYPE определяет вид символа списка:
- А – прописные латинские буквы ( A, B, C … ); a – строчные латинские буквы ( a, b, c … ); I – большие римские цифры ( I, II, III … ); i – маленькие римские цифры ( I, II, III … ); 1 – арабские цифры (1, 2, 3 …) – по умолчанию.
- А – прописные латинские буквы ( A, B, C … );
- a – строчные латинские буквы ( a, b, c … );
- I – большие римские цифры ( I, II, III … );
- i – маленькие римские цифры ( I, II, III … );
- 1 – арабские цифры (1, 2, 3 …) – по умолчанию.
- START=n – начальное значение списка.

Г ипер с с ы лки
Гипертекстовая ссылка – основной элемент всех
гипертекстовых систем, которые указывают на другой документ или на другую часть того же документа .
Задается тегами , обязательно наличие одного из атрибутов HREF и NAME .
Ссылка за пределы данного документа:
Текст для щелчка Атрибут NAME позволяет перейти к отмеченному якорем
месту этого же документа:
Текст для щелчка

Рисунки на WEB- страничке
- элемент для создания ссылки на графический
файл (image). Он не содержит конечного тега - вся необходимая информация задается при помощи
атрибутов. Этот элемент является универсальным: с его помощью можно использовать изображения в
гиперссылках, вставлять картинки в таблицы, просто размещать рисунки на Web-странице, решать задачи дизайна и т.д.
Необходимым атрибутом является src - указатель на
файл графики:
- src="Ссылка на файл".
- Например:
 - обычный рисунок
- обычный рисунок
 " width="640"
" width="640"
Рисунки на WEB- страничке
- Атрибуты тега
- HEIGTH - длина
- WIDTH - ширина
- ALIGN - позиционирование на экране ( top , middle , bottom , left , right )
- BORDER - толщина обрамления
- VSPACE - размер пустого пространства над и под изображением
- HSPACE - размер пустого пространства слева и справа от изображения
SRC=“URL” ALT=“ Текст ” HEIGTH =“ длина ”
 - горизонтальная линия (по умолчанию объемная с тенью) позволяет разделить длинный формально неограниченный текст на отдельные разделы. Атрибуты: SIZE – толщина линии в пикселях; SIZE – толщина линии в пикселях; WIDTH – ширина линии в пикселях или в процентах от ширины окна браузера; WIDTH – ширина линии в пикселях или в процентах от ширины окна браузера; ALIGN – положение на экране (слева, справа, по центру); ALIGN – положение на экране (слева, справа, по центру); NOSHADE – линия представляется простой однотонной темной полосой. NOSHADE – линия представляется простой однотонной темной полосой. " width="640"
- горизонтальная линия (по умолчанию объемная с тенью) позволяет разделить длинный формально неограниченный текст на отдельные разделы. Атрибуты: SIZE – толщина линии в пикселях; SIZE – толщина линии в пикселях; WIDTH – ширина линии в пикселях или в процентах от ширины окна браузера; WIDTH – ширина линии в пикселях или в процентах от ширины окна браузера; ALIGN – положение на экране (слева, справа, по центру); ALIGN – положение на экране (слева, справа, по центру); NOSHADE – линия представляется простой однотонной темной полосой. NOSHADE – линия представляется простой однотонной темной полосой. " width="640"
Горизонтальная линия
- HR - горизонтальная линия (по умолчанию
объемная с тенью) позволяет разделить длинный формально неограниченный текст на отдельные разделы.
- Атрибуты:
- SIZE – толщина линии в пикселях;
- SIZE – толщина линии в пикселях;
- WIDTH – ширина линии в пикселях или в процентах от ширины окна браузера;
- WIDTH – ширина линии в пикселях или в процентах от ширины окна браузера;
- ALIGN – положение на экране (слева, справа, по центру);
- ALIGN – положение на экране (слева, справа, по центру);
- NOSHADE – линия представляется простой однотонной темной полосой.
- NOSHADE – линия представляется простой однотонной темной полосой.
 Внимание!!! MARQUEE MARQUEE src=“ Велосипедист. gif” MARQUEE Атрибуты: ALIGN – позволяет разместить текст в верхней TOP, средней MIDDLE, ALIGN – позволяет разместить текст в верхней TOP, средней MIDDLE, нижней BOTTON области бегущей строки; BEHAVIOR – управление бегущей строки на экране: BEHAVIOR – управление бегущей строки на экране: SCROLL – текст пересекает экран (по умолчанию); SLIDE – текст выдвигается на экран и останавливается; ALTERNATE – текст выдвигается, затем перемещается взад-вперед. BGCOLOR – цвет фона; DIRECTION – направление движения текста ( LEFT, RIGHT ); HEIGHT – высота в пикселях или в %; WIDTH – ширина в пикселях или в %; LOOP – количество проходов бегущей строки; SCROLLAMOUNT – скорость перемещения текста (1 – min , 2000- max ); SCROLLDELAY – время в млс для перерисовки текста. SCROLL – текст пересекает экран (по умолчанию); SLIDE – текст выдвигается на экран и останавливается; ALTERNATE – текст выдвигается, затем перемещается взад-вперед. SCROLL – текст пересекает экран (по умолчанию); SLIDE – текст выдвигается на экран и останавливается; ALTERNATE – текст выдвигается, затем перемещается взад-вперед. BGCOLOR – цвет фона; DIRECTION – направление движения текста ( LEFT, RIGHT ); HEIGHT – высота в пикселях или в %; WIDTH – ширина в пикселях или в %; LOOP – количество проходов бегущей строки; SCROLLAMOUNT – скорость перемещения текста (1 – min , 2000- max ); SCROLLDELAY – время в млс для перерисовки текста. " width="640"
Внимание!!! MARQUEE MARQUEE src=“ Велосипедист. gif” MARQUEE Атрибуты: ALIGN – позволяет разместить текст в верхней TOP, средней MIDDLE, ALIGN – позволяет разместить текст в верхней TOP, средней MIDDLE, нижней BOTTON области бегущей строки; BEHAVIOR – управление бегущей строки на экране: BEHAVIOR – управление бегущей строки на экране: SCROLL – текст пересекает экран (по умолчанию); SLIDE – текст выдвигается на экран и останавливается; ALTERNATE – текст выдвигается, затем перемещается взад-вперед. BGCOLOR – цвет фона; DIRECTION – направление движения текста ( LEFT, RIGHT ); HEIGHT – высота в пикселях или в %; WIDTH – ширина в пикселях или в %; LOOP – количество проходов бегущей строки; SCROLLAMOUNT – скорость перемещения текста (1 – min , 2000- max ); SCROLLDELAY – время в млс для перерисовки текста. SCROLL – текст пересекает экран (по умолчанию); SLIDE – текст выдвигается на экран и останавливается; ALTERNATE – текст выдвигается, затем перемещается взад-вперед. SCROLL – текст пересекает экран (по умолчанию); SLIDE – текст выдвигается на экран и останавливается; ALTERNATE – текст выдвигается, затем перемещается взад-вперед. BGCOLOR – цвет фона; DIRECTION – направление движения текста ( LEFT, RIGHT ); HEIGHT – высота в пикселях или в %; WIDTH – ширина в пикселях или в %; LOOP – количество проходов бегущей строки; SCROLLAMOUNT – скорость перемещения текста (1 – min , 2000- max ); SCROLLDELAY – время в млс для перерисовки текста. " width="640"
Бегущая строка MARQUEE WIDTH =200 BGCOLOR = #99ccff Внимание!!! MARQUEE
MARQUEE src=“ Велосипедист. gif” MARQUEE
- Атрибуты:
- ALIGN – позволяет разместить текст в верхней TOP, средней MIDDLE,
- ALIGN – позволяет разместить текст в верхней TOP, средней MIDDLE,
нижней BOTTON области бегущей строки;
- BEHAVIOR – управление бегущей строки на экране:
- BEHAVIOR – управление бегущей строки на экране:
- SCROLL – текст пересекает экран (по умолчанию); SLIDE – текст выдвигается на экран и останавливается; ALTERNATE – текст выдвигается, затем перемещается взад-вперед. BGCOLOR – цвет фона; DIRECTION – направление движения текста ( LEFT, RIGHT ); HEIGHT – высота в пикселях или в %; WIDTH – ширина в пикселях или в %; LOOP – количество проходов бегущей строки; SCROLLAMOUNT – скорость перемещения текста (1 – min , 2000- max ); SCROLLDELAY – время в млс для перерисовки текста.
- SCROLL – текст пересекает экран (по умолчанию); SLIDE – текст выдвигается на экран и останавливается; ALTERNATE – текст выдвигается, затем перемещается взад-вперед.
- SCROLL – текст пересекает экран (по умолчанию);
- SLIDE – текст выдвигается на экран и останавливается;
- ALTERNATE – текст выдвигается, затем перемещается взад-вперед.
- BGCOLOR – цвет фона;
- DIRECTION – направление движения текста ( LEFT, RIGHT );
- HEIGHT – высота в пикселях или в %;
- WIDTH – ширина в пикселях или в %;
- LOOP – количество проходов бегущей строки;
- SCROLLAMOUNT – скорость перемещения текста (1 – min , 2000- max );
- SCROLLDELAY – время в млс для перерисовки текста.
 bgcolor - цвет bgcolor=“green” bgcolor=“#00FF00” " width="640"
bgcolor - цвет bgcolor=“green” bgcolor=“#00FF00” " width="640"
Фон
- Атрибуты тега BODY
- bgcolor - цвет
bgcolor=“green”
bgcolor=“#00FF00”
 BACKGROUND – задает графическое изображение, которое, как кафельная плитка, заполнит фон документа. BACKGROUND =“путь_имя_файла.jpeg” TOPMARGIN – верхняя граница в пикселях; BOTTOMMARGIN – нижняя граница в пикселях; LEFTMARGIN – левая граница в пикселях; RIGHTMARGIN – правая граница в пикселях. LINK - цвет гиперссылки; ALINK – цвет активной гиперссылки. " width="640"
BACKGROUND – задает графическое изображение, которое, как кафельная плитка, заполнит фон документа. BACKGROUND =“путь_имя_файла.jpeg” TOPMARGIN – верхняя граница в пикселях; BOTTOMMARGIN – нижняя граница в пикселях; LEFTMARGIN – левая граница в пикселях; RIGHTMARGIN – правая граница в пикселях. LINK - цвет гиперссылки; ALINK – цвет активной гиперссылки. " width="640"
Фон
- Атрибуты тега BODY
- BACKGROUND – задает графическое изображение, которое, как кафельная плитка, заполнит фон документа.
BACKGROUND =“путь_имя_файла.jpeg”
- TOPMARGIN – верхняя граница в пикселях;
- BOTTOMMARGIN – нижняя граница в пикселях;
- LEFTMARGIN – левая граница в пикселях;
- RIGHTMARGIN – правая граница в пикселях.
- LINK - цвет гиперссылки;
- ALINK – цвет активной гиперссылки.

Т а б ли ц ы
- Таблицы являются очень удобным средством форматирования данных на
Web-станице. Они позволяют решать чисто дизайнерские задачи:
выравнивать части страницы друг относительно друга, размещать рядом рисунки и текст, управлять цветовым оформлением.
- При создании таблиц используется принцип вложения: внутри основного элемента таблицы TABLE создается ряд элементов, определяющих строки TR, а внутри этих элементов размещаются элементы для описания каждой ячейки в с строке TD.
- внешний элемент таблицы- Подпись таблицы
- - элемент, задающий строку таблицы
- столбец таблицы Например:
Таблица из 2 строк, в первой строке - 2 ячейки, во втрой – 3.
| 1.1 | 1.2 | |
| 2.1 | 2.2 | 2.3 |

Таблицы
- ALIGN – выравнивание (LEFT, RIGHT, CENTER);
- BORDER – толщина границы (BORDER=3);
- BACKGROUND – фоновое изображение для всей таблицы;
- BGCOLOR – фоновый цвет;
- BORDERCOLOR – цвет рамки;
- CELLPADDING – расстояние от границ ячейки до ее содержимого;
- CELLSPACING – расстояние между ячейками в пикселах;
- HSPACE – свободное пространство от таблицы слева и справа;
- SPACE - свободное пространство от таблицы снизу и сверху;
- COLSPEC – столбцы фиксированной ширины в символах или в процентах;
- WIDTH – ширина таблицы в пикселах или в процентах от текущей ширины окна браузера (WIDTH=256, WIDTH=100%) .

Таблицы
- ALIGN – выравнивание (LEFT, RIGHT, CENTER);
- BORDER – толщина границы (BORDER=3);
- BACKGROUND – фоновое изображение для всей таблицы;
- BGCOLOR – фоновый цвет;
- BORDERCOLOR – цвет рамки;
- CELLPADDING – расстояние от границ ячейки до ее содержимого;
- CELLSPACING – расстояние между ячейками в пикселах;
- HSPACE – свободное пространство от таблицы слева и справа;
- SPACE - свободное пространство от таблицы снизу и сверху;
- COLSPEC – столбцы фиксированной ширины в символах или в процентах;
- WIDTH – ширина таблицы в пикселах или в процентах от текущей ширины окна браузера (WIDTH=256, WIDTH=100%) .

Вопросы и задания
- Что понимается под публикацией Web-сайта?
- Какие цели может преследовать автор Web-сайта?
- Что такое HTML?
- С помощью каких программных средств можно создавать Web-страницы?
- Какова роль гиперссылок на Web-страницах?
- Предложите ряд тем для Web-сайтов, которые бы, с вашей точки зрения, могли иметь общественный
интерес?

Выполните все задания по ссылке http://mif.vspu.ru/books/html123/

 Получите свидетельство
Получите свидетельство Вход
Вход












 Сайтостроение. Теги. (917.72 KB)
Сайтостроение. Теги. (917.72 KB)
 0
0 139
139 2
2 Нравится
0
Нравится
0


