
Вопросы для повторения
- Какие виды графики существуют
- Какую графику мы называем растровой
- Какую графику мы называем векторной
- Достоинства и недостатки растровой графики
- Достоинства и недостатки векторной графики
- Что такое компьютерная графика?

Где применяется компьютерная графика?
- Деловая графика - графическое отображение данных в документах
- Инженерная графика - автоматизация чертежных и конструкторских работ. Системы автоматического проектирования (САПР)
- Научная графика (например, изучение географических и природных явлений)
- Иллюстративная графика (художник, дизайнер)

2D/3D художник. Формула успеха
- Художественные навыки
- Владение специальным программным обеспечением
- Профессиональные качества

Тема урока:

Цели урока:
основные положения графики.
Повторить:
о профессиях, связанных с компьютерной графикой; о программах, предназначенных для создания изображений.
Узнать:
создавать изображения с помощью компьютерных программ.
Учиться :

2D/3D художник. Формула успеха
- Художественные навыки
- Владение специальным программным обеспечением
- Профессиональные качества


Проект Paint.NET разработан студентами Университета штата Вашингтон под патронажем компании Microsoft и ориентирован для замены стандартного редактора Paint, входящего в комплект операционной системы Windows. Paint.NET имеет ряд преимуществ, отличающих его от конкурентов:
- программа бесплатна для распространения и использования;
- оптимизирован для работы с двуядерными и четырехядерными процессорами;
- имеет удобный интерфейс, похожий на Photoshop;
- позволяет работать с несколькими документами одновременно;
- поддерживает работу со слоями;
- прост в использовании.

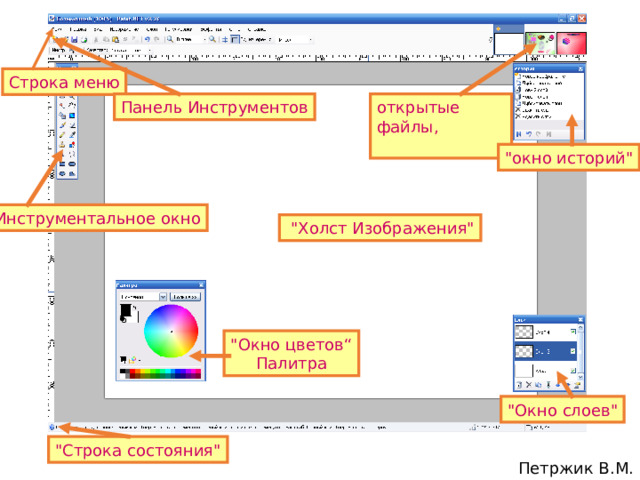
Строка меню
Панель Инструментов
открытые файлы,
"окно историй"
Инструментальное окно
"Холст Изображения"
"Окно цветов“
Палитра
"Окно слоев"
"Строка состояния"
Петржик В.М.

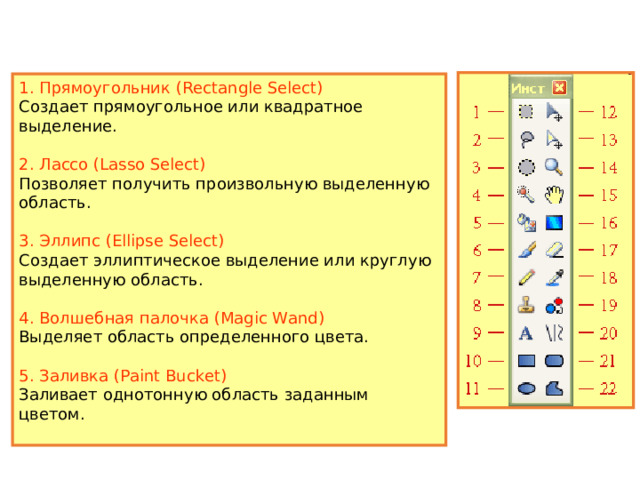
1. Прямоугольник (Rectangle Select)
Создает прямоугольное или квадратное выделение.
2. Лассо (Lasso Select)
Позволяет получить произвольную выделенную область.
3. Эллипс (Ellipse Select)
Создает эллиптическое выделение или круглую выделенную область.
4. Волшебная палочка (Magic Wand)
Выделяет область определенного цвета.
5. Заливка (Paint Bucket)
Заливает однотонную область заданным цветом.

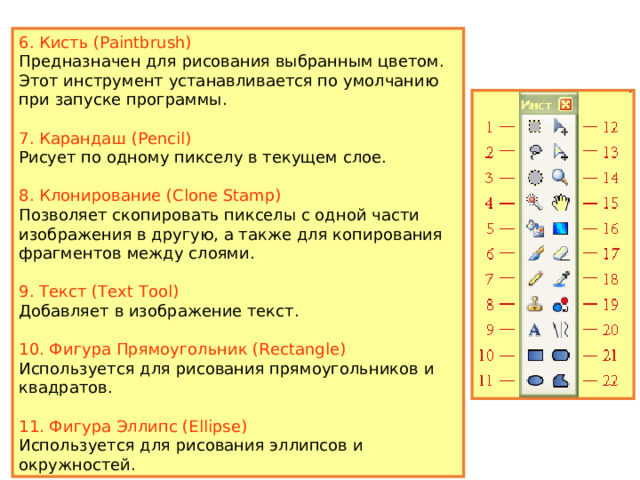
6. Кисть (Paintbrush)
Предназначен для рисования выбранным цветом. Этот инструмент устанавливается по умолчанию при запуске программы.
7. Карандаш (Pencil)
Рисует по одному пикселу в текущем слое.
8. Клонирование (Clone Stamp)
Позволяет скопировать пикселы с одной части изображения в другую, а также для копирования фрагментов между слоями.
9. Текст (Text Tool)
Добавляет в изображение текст.
10. Фигура Прямоугольник (Rectangle)
Используется для рисования прямоугольников и квадратов.
11. Фигура Эллипс (Ellipse)
Используется для рисования эллипсов и окружностей.

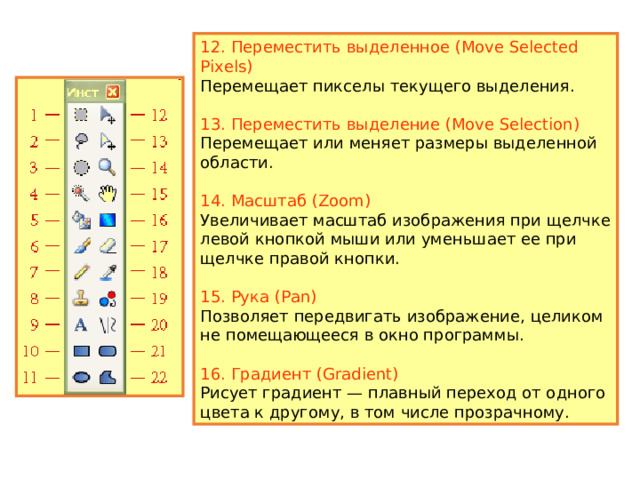
12. Переместить выделенное (Move Selected Pixels)
Перемещает пикселы текущего выделения.
13. Переместить выделение (Move Selection)
Перемещает или меняет размеры выделенной области.
14. Масштаб (Zoom)
Увеличивает масштаб изображения при щелчке левой кнопкой мыши или уменьшает ее при щелчке правой кнопки.
15. Рука (Pan)
Позволяет передвигать изображение, целиком не помещающееся в окно программы.
16. Градиент (Gradient)
Рисует градиент — плавный переход от одного цвета к другому, в том числе прозрачному.

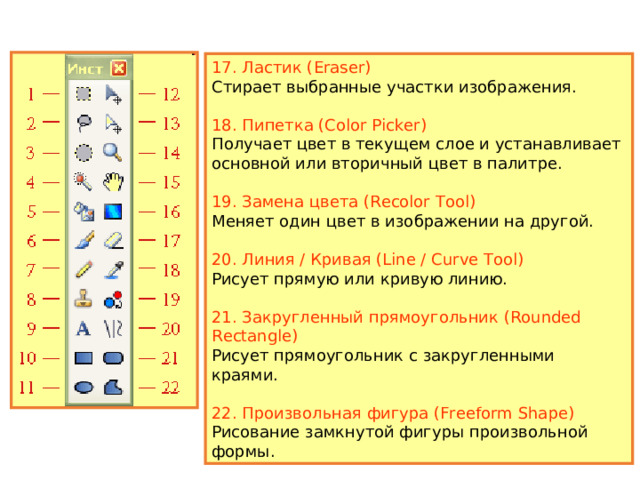
17. Ластик (Eraser)
Стирает выбранные участки изображения.
18. Пипетка (Color Picker)
Получает цвет в текущем слое и устанавливает основной или вторичный цвет в палитре.
19. Замена цвета (Recolor Tool)
Меняет один цвет в изображении на другой.
20. Линия / Кривая (Line / Curve Tool)
Рисует прямую или кривую линию.
21. Закругленный прямоугольник (Rounded Rectangle)
Рисует прямоугольник с закругленными краями.
22. Произвольная фигура (Freeform Shape)
Рисование замкнутой фигуры произвольной формы.

Работа со слоями
"Если вы новичок в работе с изображениями, представление о слоях может быть не очень очевидным. Однако, использование слоев так же просто, как одевание слоев одежды на ваше тело. Однажды попробовав использовать слои, вы потом не поймете, как раньше без них работали."
Прозрачный слой

Выполни с помощью компьютера:
- http://paint-net.ru/?id=63 - молния
- http://paint-net.ru/?id=39 – прозрачный шар

Тема урока:

Домашнее задание:
§. 3.1-3.3
Задания для самоконтроля:
С. 140-141

Информационные ресурсы
- http://www.openclass.ru/node/283268 Практические работы в программе Paint.net
- https://doc4web.ru/informatika/prakticheskaya-rabota-po-informatike-sozdanie-graficheskih-izobr.html ПРАКТИЧЕСКАЯ РАБОТА ПО ИНФОРМАТИКЕ «СОЗДАНИЕ ГРАФИЧЕСКИХ ИЗОБРАЖЕНИЙ. РАСТРОВЫЙ РЕДАКТОР PAINT.NET» 7 КЛАСС
- http://edufuture.biz/index.php?title=%D0%9A%D0%BE%D0%BD%D1%81%D0%BF%D0%B5%D0%BA%D1%82_%D1%83%D1%80%D0%BE%D0%BA%D0%B0:_%D0%A0%D0%B0%D0%B1%D0%BE%D1%82%D0%B0_%D1%81_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B8%D0%BC_%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80%D0%BE%D0%BC_%D1%80%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B2%D0%BE%D0%B3%D0%BE_%D1%82%D0%B8%D0%BF%D0%B0 Конспект урока: Работа с графическим редактором растрового типа
- https://infourok.ru/metodicheskaya-razrabotka-prakticheskogo-zanyatiya-rastroviy-graficheskiy-redaktor-paintnet-894321.html Методическая разработка практического занятия «Растровый графический редактор Paint.net».
- https://www.metod-kopilka.ru/page-4-1-4-6.html Презентация «Знакомство с Paint.net»
- http://works.doklad.ru/view/LFs1KoLjJg8.html Использование компьютерной графики в профессиональной деятельности

 Получите свидетельство
Получите свидетельство Вход
Вход












 Создание графических изображений в Paint.Net (1.2 MB)
Создание графических изображений в Paint.Net (1.2 MB)
 0
0 326
326 8
8 Нравится
0
Нравится
0


